|
Bu örnekte cihaza erişim basit olarak anlatılacaktır.
Cihaza erişim için activex kullanacağız. Bizim yazmış olduğumuz activex imzalı değildir. Eğer şirketinizin kod imzalama sertifikası var ise bu sertifika ile activex i imzalayarak sitenize yükleyebilirsiniz.
İlk önce bir asp sayfası oluşturuyoruz. Adına “demo.asp” diyelim.
Bu asp sayfada 1 adet buton, 1 adet input nesnesi olacak. Butona tıklandığında activex i kullanarak OD_Login fonksiyonunu çağıracağız.
İlk önce nesnemizi tanımlayalım.
<HTML>
<HEAD>
<TITLE>O-Key Identity Demo</TITLE>
</HEAD>
<BODY>
<OBJECT ID=OkeyIdentity
classid="clsid:D06B2328-27AB-4F45-B02D-6ACEFEDD486E"
codebase="http://localhost/OkeyIdentityActivex.cab#version=1,0,9,0"
width=220
height=102
align=center
hspace=0
vspace=0
>
</OBJECT>
</BODY>
</HTML>
|
ID , activex fonksiyonlarına erişim esnasında kullanacağımız isimdir.
Burada classid activex dosyamızın id sidir. Bu id yi değiştirirseniz activex çalışmayacaktır.
codebase ise activex dosyamızın nereden yükleneceğini gösteriyor. Bu örnekte localhost üzerinde olduğu varsayılmıştır. Buraya kendi sitenizin adresini ya da OkeyIdentityActivex.cab dosyası neredeyse o adresi yazmanız gerekir.
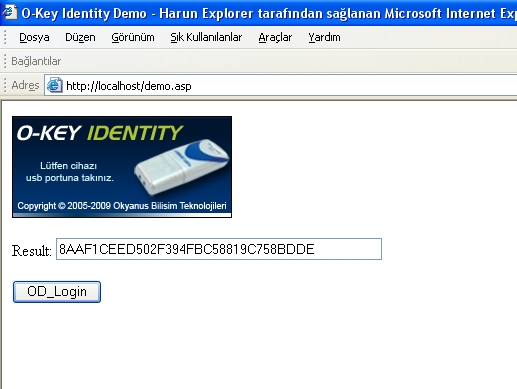
Bu kodu yazıp sayfayı IIS de çalıştırdığımızda karşımıza aşağıdaki gibi bir ekran gelmelidir.
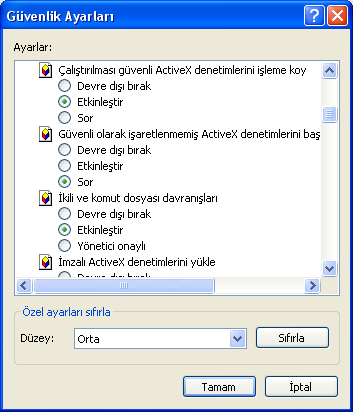
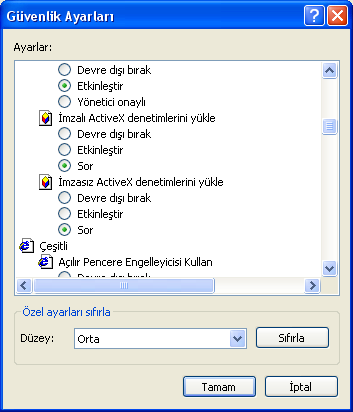
Not: Activex dosyamız imzasız olduğu için Internet Explorer yüklenmesine izin vermeyecektir. Bu sorunu aşmak için ya activex dosyası imzalanmalı ya da Internet Explorer’ın güvenlik ayarlarından aşağıda gösterildiği gibi gerekli ayarlamalar yapılmalıdır.


Eğer test resmi düzgün görüntülendiyse activex dosyamız yüklenmiş demektir.
Şimdi bir buton ve bir input nesnesi ekleyelim.
<p></p>
Result: <INPUT TYPE ="text" NAME="StringInput" size="50" VALUE=" ">
<p></p>
<input type="button" name="OD_Login" value="OD_Login" onClick=Web_OD_Login()>
|
Butona tıklandığında Web_OD_Login adlı fonksiyon çağrılacaktır. Bu fonksiyonu javascript olarak yazıp kodumuza ekleyeceğiz.
Web_OD_Login adlı Fonksiyonumuz, activex’e erişerek OD_Login fonksiyonunu çağıracak ve cihaza erişim sağlayacaktır. Cihazdan aldığı oturum numarasını ise, input nesnemize yazdıracaktır.
<script language="javascript">
function Web_OD_Login()
{
StringInput.value = OkeyIdentity.OD_Login("0","A021B6AF90ECBD48534AA14024E903FE");
}
</script>
|
Web_OD_Login fonksiyonumuz daha önce yarattığımız OkeyIdentity adındaki activex nesnesinin OD_Login fonksiyonunu çağırmaktadır.
Aşağıda demo.asp sayfasının tüm kodu verilmiştir. Bu sayfayı IIS de çalıştırdığımızda, butona tıkladığımızda, cihazdan oturum numarası aldığımızı göreceğiz.

demo.asp
<HTML>
<HEAD>
<TITLE>O-Key Identity Demo</TITLE>
<script language="javascript">
function Web_OD_Login()
{
StringInput.value = OkeyIdentity.OD_Login("0","A021B6AF90ECBD48534AA14024E903FE");
}
</script>
</HEAD>
<BODY>
<OBJECT ID=OkeyIdentity
classid="clsid:D06B2328-27AB-4F45-B02D-6ACEFEDD486E"
codebase="http://localhost/OkeyIdentityActivex.cab#version=1,0,9,0"
width=220
height=102
align=center
hspace=0
vspace=0
>
</OBJECT>
<p></p>
Result: <INPUT TYPE ="text" NAME="StringInput" size="50" VALUE=" ">
<p></p>
<input type="button" name="OD_Login" value="OD_Login" onClick=Web_OD_Login()>
</BODY>
</HTML>
|
|